Remember the thrill of hunting for hidden Easter eggs as a child? Or perhaps you've indulged in geo-caching or scavenger hunts? If the idea of uncovering hidden treasures excites you, then Gamify Pro for Kajabi and GamiFlix are about to reignite that childhood wonder. When designing online courses, it's essential to keep students engaged, and Easter eggs can be a game-changer.
While many are familiar with the badge-assigning feature available in the Gamify Lite template within Kajabi, Gamify Pro and GamiFlix take it a notch higher. Not only can you award students with captivating certificates, but you can also introduce them to the enchanting world of Easter egg blocks.
Decoding Easter Eggs in Online Courses
In the realm of movies, games, and digital platforms, an Easter egg isn't just a festive treat. It's a concealed surprise, a hidden message, or a delightful gift waiting to be discovered. For the keen-eyed and curious, these hidden gems offer a unique reward, providing a boost of motivation.
Indeed, you can incorporate Easter eggs into your online courses. By doing so, you not only recreate that exhilarating sense of discovery but also significantly boost your students' motivation. As a result, they are more likely to complete your courses and become enthusiastic ambassadors for your content.
Why Introduce Easter Eggs in Your Kajabi Online Course?
Easter eggs infuse an element of mystery into your online course, igniting students' curiosity. This innate desire to explore and uncover secrets serves as a powerful motivator. Offering bonuses in the form of Easter eggs can significantly enhance student engagement in online courses. To effectively leverage this, consider:
- How will students know there's a hidden reward?
- What form will this reward take?
What challenges must students overcome to claim their prize?
- The joy of discovering an Easter egg can spur students to seek out more, enhancing their engagement with your course.
7 (Actually 8!) Reward Ideas for Easter Eggs
Gamify Pro's Easter egg blocks are your secret weapon to add intrigue to your course. Here's how you can use them:
- Hidden Badges: Tease students with badges they can unlock, motivating them to earn them all. For instance, reward them for attending webinars or coaching sessions.
- Digital Tool Bonuses: Reward students with additional digital tools for attending live sessions.
- Exclusive Discounts: Offer product upsells at special rates when students hit milestones. Adjust or remove offers based on their progress.
- Special Content: After completing bonus quizzes, reward students with exclusive videos that reinforce their learning.
- Personalized Coaching: At certain milestones, offer bonus coaching sessions, fostering a deeper connection with your students.
- Instant Downloads: Depending on lessons completed, grant students access to bonus e-books, workbooks, or audio files.
- Premium Content: For premium subscribers, unveil exclusive content, like gold-member-only materials.
- Tangible Gifts: Surprise students with real-world merchandise. Imagine their delight in receiving a tangible token of appreciation in the mail!
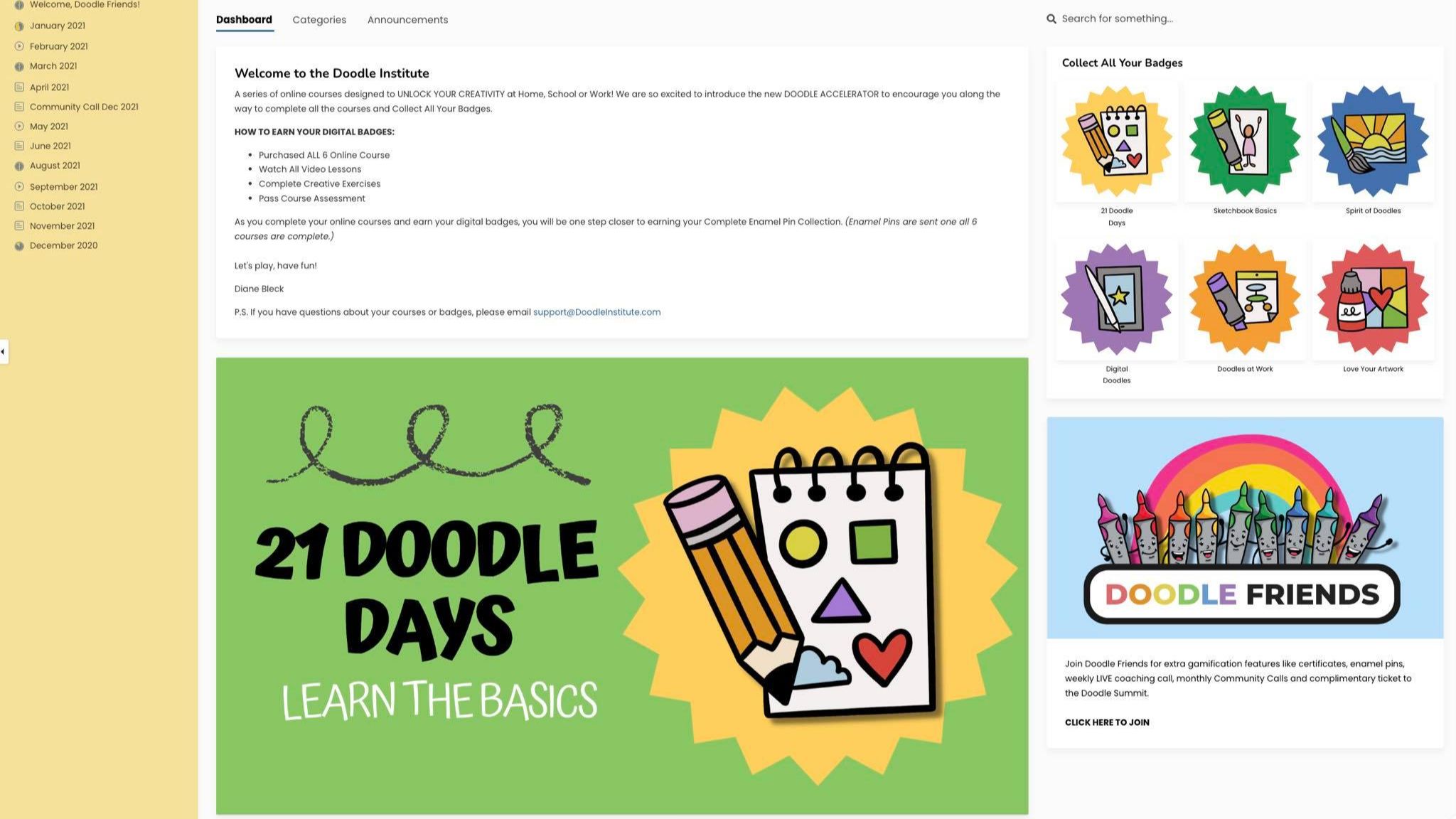
A wonderful idea are the real badges from Doodle Institute by Diana Bleck. Students can earn badges with the Gamify Template and also unlock real badges that are sent to their home. What a great surprise will that be!
Dive into the World of Easter Eggs with Kajabi's Gamify Pro and GamiFlix
Ready to elevate your online course with Easter eggs in Gamify Pro? With Kajabi, creating engaging online courses has never been easier, especially with features you can find in Gamify Pro and GamiFlix.
We've crafted versions compatible with both the Momentum and Premier templates. Dive deeper into Kajabi Gamify, and don't miss the introductory video where Bastiaan unveils the magic of this interactive template.
Agnes & Bastiaan - Kajabi Specialists since 2014
On this Jiffy website we share some of our best templates to take your Kajabi to the Next Level. Plus stylish templates to make your website, landingspages and products look amazing in a jiffy. Have a question? Send us a message, because we love a challenge!
/* flush setting */ /* margin settings */ #block-blog_editor_0 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-blog_editor_0 .block { /* border settings */ border: 4px black; border-radius: 4px; /* background color */ /* default padding for mobile */ padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-blog_editor_0 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-blog_editor_0 .block { /* default padding for desktop */ padding: 0px; /* desktop padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-blog_editor_0 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } /* flush setting */ /* margin settings */ #block-1695288181889 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695288181889 .block { /* border settings */ border: 4px black; border-radius: 4px; /* background color */ /* default padding for mobile */ padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695288181889 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695288181889 .block { /* default padding for desktop */ padding: 0px; /* desktop padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695288181889 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } /* flush setting */ /* margin settings */ #block-1694872782764 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1694872782764 .block { /* border settings */ border: 4px black; border-radius: 0px; /* background color */ /* default padding for mobile */ padding: 0px; /* mobile padding overrides */ padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1694872782764 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1694872782764 .block { /* default padding for desktop */ /* desktop padding overrides */ padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-1694872782764 { text-align: ; } } #block-1694872782764 .block, [data-slick-id="1694872782764"] .block { display: flex; justify-content: flex-start; } #block-1694872782764 .image, [data-slick-id="1694872782764"] .image { width: 100%; overflow: hidden; border-radius: 4px; } #block-1694872782764 .image__image, [data-slick-id="1694872782764"] .image__image { width: 100%; } #block-1694872782764 .image__overlay, [data-slick-id="1694872782764"] .image__overlay { opacity: 0; background-color: #fff; border-radius: 4px; } #block-1694872782764 .image__overlay-text, [data-slick-id="1694872782764"] .image__overlay-text { color: !important; } @media (min-width: 768px) { #block-1694872782764 .block, [data-slick-id="1694872782764"] .block { display: flex; justify-content: flex-start; } #block-1694872782764 .image__overlay, [data-slick-id="1694872782764"] .image__overlay { opacity: 0; } #block-1694872782764 .image__overlay:hover { opacity: 1; } } /* flush setting */ /* margin settings */ #block-1695389300936 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695389300936 .block { /* border settings */ border: 4px black; border-radius: 4px; /* background color */ /* default padding for mobile */ padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695389300936 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695389300936 .block { /* default padding for desktop */ padding: 0px; /* desktop padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695389300936 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } /* flush setting */ /* margin settings */ #block-1695389386700 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695389386700 .block { /* border settings */ border: 4px black; border-radius: 4px; /* background color */ background-color: #d8ebe9; /* default padding for mobile */ padding: 0px; padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695389386700 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695389386700 .block { /* default padding for desktop */ padding: 0px; padding: 0px; /* desktop padding overrides */ padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695389386700 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } /* flush setting */ /* margin settings */ #block-1695390399635 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390399635 .block { /* border settings */ border: 4px black; border-radius: 4px; /* background color */ /* default padding for mobile */ padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695390399635 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390399635 .block { /* default padding for desktop */ padding: 0px; /* desktop padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695390399635 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } /* flush setting */ /* margin settings */ #block-1695390148424 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390148424 .block { /* border settings */ border: 4px black; border-radius: 0px; /* background color */ /* default padding for mobile */ padding: 0px; /* mobile padding overrides */ padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695390148424 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390148424 .block { /* default padding for desktop */ /* desktop padding overrides */ padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695390148424 { text-align: ; } } #block-1695390148424 .block, [data-slick-id="1695390148424"] .block { display: flex; justify-content: flex-start; } #block-1695390148424 .image, [data-slick-id="1695390148424"] .image { width: 100%; overflow: hidden; border-radius: 4px; } #block-1695390148424 .image__image, [data-slick-id="1695390148424"] .image__image { width: 100%; } #block-1695390148424 .image__overlay, [data-slick-id="1695390148424"] .image__overlay { opacity: 0; background-color: #fff; border-radius: 4px; } #block-1695390148424 .image__overlay-text, [data-slick-id="1695390148424"] .image__overlay-text { color: !important; } @media (min-width: 768px) { #block-1695390148424 .block, [data-slick-id="1695390148424"] .block { display: flex; justify-content: flex-start; } #block-1695390148424 .image__overlay, [data-slick-id="1695390148424"] .image__overlay { opacity: 0; } #block-1695390148424 .image__overlay:hover { opacity: 1; } } /* flush setting */ /* margin settings */ #block-1695390316121 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390316121 .block { /* border settings */ border: 4px black; border-radius: 0px; /* background color */ /* default padding for mobile */ padding: 0px; /* mobile padding overrides */ padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695390316121 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390316121 .block { /* default padding for desktop */ /* desktop padding overrides */ padding: 0; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695390316121 { text-align: ; } } #block-1695390316121 .block, [data-slick-id="1695390316121"] .block { display: flex; justify-content: flex-start; } #block-1695390316121 .image, [data-slick-id="1695390316121"] .image { width: 100%; overflow: hidden; border-radius: 4px; } #block-1695390316121 .image__image, [data-slick-id="1695390316121"] .image__image { width: 100%; } #block-1695390316121 .image__overlay, [data-slick-id="1695390316121"] .image__overlay { opacity: 0; background-color: #fff; border-radius: 4px; } #block-1695390316121 .image__overlay-text, [data-slick-id="1695390316121"] .image__overlay-text { color: !important; } @media (min-width: 768px) { #block-1695390316121 .block, [data-slick-id="1695390316121"] .block { display: flex; justify-content: flex-start; } #block-1695390316121 .image__overlay, [data-slick-id="1695390316121"] .image__overlay { opacity: 0; } #block-1695390316121 .image__overlay:hover { opacity: 1; } } /* flush setting */ /* margin settings */ #block-1695390557790 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390557790 .block { /* border settings */ border: 4px black; border-radius: 4px; /* background color */ /* default padding for mobile */ padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695390557790 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390557790 .block { /* default padding for desktop */ padding: 0px; /* desktop padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695390557790 { text-align: left; } } #block-1577982541036_0 .btn { margin-top: 1rem; } /* flush setting */ /* margin settings */ #block-1695390697440 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390697440 .block { /* border settings */ border: 4px black; border-radius: 4px; /* background color */ background-color: #ddd4c7; /* default padding for mobile */ padding: 0px; padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695390697440 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390697440 .block { /* default padding for desktop */ padding: 0px; padding: 0px; /* desktop padding overrides */ padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695390697440 { text-align: center; } } #block-1695390697440 .form-btn { border-color: #9b59b6; border-radius: 4px; background: #9b59b6; color: #ffffff; } #block-1695390697440 .btn--outline { color: #9b59b6; background: transparent; } #block-1695390697440 .disclaimer-text { font-size: 16px; margin-top: 1.25rem; margin-bottom: 0; color: #95a5a6; } .parsley-errors-list {display: none;} /* flush setting */ /* margin settings */ #block-1695390884152 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390884152 .block { /* border settings */ border: 1px solid #ECF0F1; border-radius: 10px; /* background color */ /* default padding for mobile */ padding: 0px; padding: 0px; /* mobile padding overrides */ padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } @media (min-width: 768px) { /* desktop margin settings */ #block-1695390884152 { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } #block-1695390884152 .block { /* default padding for desktop */ padding: 0px; /* desktop padding overrides */ padding-top: 15px; padding-right: 15px; padding-bottom: 15px; padding-left: 15px; } } /* mobile text align */ @media (max-width: 767px) { #block-1695390884152 { text-align: center; } } #block-1695390884152 .feature__image, [data-slick-id="1695390884152"] .feature__image { width: 100px; border-radius: 100px; } /* CSS for the feature container */ .authorfeature { display: flex; align-items: flex-start; /* Align items to the top */ /* Add any other styles you need for the container */ position: relative; } /* CSS for the image container */ .authorfeature__image-container { flex-shrink: 0; /* Prevent the image from shrinking */ margin-right: 20px; /* Adjust the spacing between image and text */ /* Add any other styles you need for the image container */ } /* CSS for the image */ .authorfeature__image { max-width: 150px; /* Set the maximum width of the image */ height: auto; /* Maintain aspect ratio */ /* Add any other styles you need for the image */ } /* CSS for the text and button container */ .authorfeature__content { flex-grow: 1; /* Allow the text and button to take the remaining space */ /* Add any other styles you need for the text and button container */ } }
Stay updated. Subscribe to our Jiffy Journal
Join our mailing list to receive the latest news and updates from our team.
Don't worry, your information will not be shared.
We hate SPAM. We will never sell your information, for any reason.